UI & UX design for complex mobile & web apps
Contact us today and get a free project evaluation and no obligation free quote!
Get a Free Quote!
Need a complete digital product built from scratch? Check out our Digital product design services

Oftentimes we were approached by software development companies, that have created a gorgeous piece of software, or a complex web app, and were searching for a digital agency to make it look great.
Who is the client?
Software development companies, entrepreneurs or anyone who has the resources for product development, but does not have in-house UX/UI design experts to make the front-end ergonomic and wow-looking.
How we can help?
Based on the stage of the project and client’s necessities we offer:
- UX: wireframing / building prototypes
- Help with user-testing the prototypes
- Branding
- UI design
- HTML/CSS/SASS/Bootstrap 4 (or proprietary system) coding
We also build front-ends for complex applications with scalability in mind. Every big project is a living thing. Within half a year from launch date it can undergo several design iterations, grow any number of new features, and even survive a complete business model change. We build code bases with all of these permutations in mind! And we are proud to say that large scale projects we are involved in go for years on the same salable, modular, easy to update code base with highest levels of abstraction.
Get Free Quote!
Our principles of UX & UI design are:
- What is not functional is no good. Every application element must exist for a reason and must have a function. No things that exist just because they are pretty are allowed.
- Familiar user patterns. There are things that users expect of your app. People expect button to do something if clicked, a select box act in a certain way, and so on. We eliminate any gap between how the elements look and how they are expected to work.
- Internal consistency. All elements are consistent throughout all parts of application. That includes navigation, element sizes, color terminology, etc.
- High level of standardization. If certain type of information repeats over several screens, or if certain functionality is present, then elements that display the information or do that functional work should be the same, or of the same nature throughout the app.
- High level of abstraction. Although not a programming language, CSS code CAN be written in object oriented manner. And this is what we do. Another tool that helps us keep code changes to minimum in years to come is Atomic CSS. We have actually created a custom library of atomic classes that goes perfectly with Twitter Bootstrap.
- Respect for underlying code. We are accustomed to working in complex MVC systems. We’ll know our way around your views and your viewmodels. We also will treat your data-binds with utmost respect and not break any:). If building UI on existing code is not possible, we will suggest work-arounds and search for easiest ways to change things.
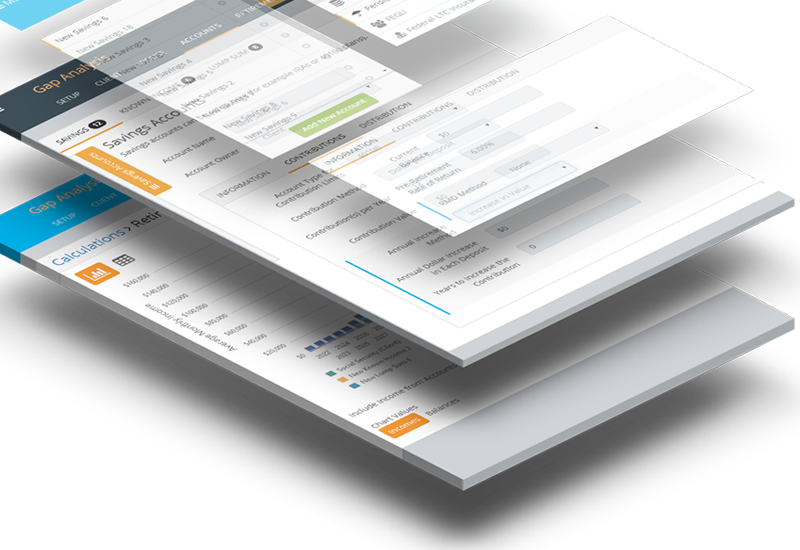
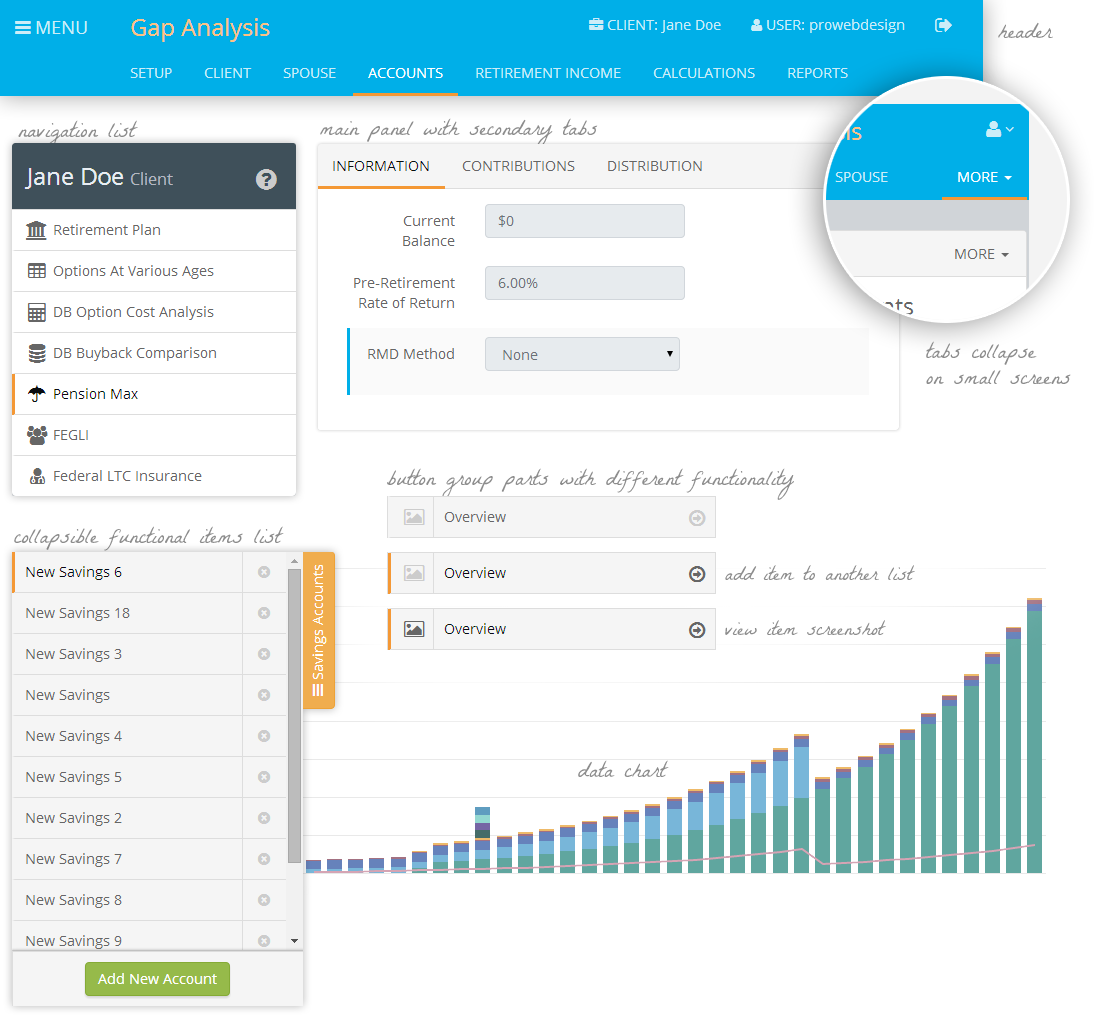
Case study: AskTRAK web app from RetireReady
AskTRAK (TRAK = The Retirement Analysis Kit) web app is a web-facing part of a monumental piece of software that is used by financial planners across the United States for educating clients about retirement.
Web app includes only some of the TRAK programs. But even so, its screens are packed with data inputs and data visualization charts/grids. The original UI didn’t make things easier for the user, the app was quite overwhelming… Learn more »


We approached ProWebDesign with a web app that had most of its structure in place but needed a bit of polish on the design side of things. They were happy to jump in mid-project and we soon were getting mockups that kept our basic structure but made it look much better. Irina was very responsive to email, open to feedback, and fun to work with. Our team looks forward to working with ProWebDesign on future projects.
Michael McFarland @ Trust Builders, Inc.
https://retireready.com